ブログ初心者です。実際どのようにブログが作られていくのかを記録しました。
ブログに興味はあるけれど、どうすれば作れるのか、本当に簡単に作成できるのか
ご参考になれば嬉しいです。
作成中に迷ったこと、困ったことに目次から移動できます。
1日目にしたこと
- ConoHa WING でWINGパックの申し込み
- ConoHa WINGでSSL認証
- WordPressの設定
- プラグインの設定(途中になり2日目へ)
ブログ開設で参考にしたサイトはこちらです。
【ブログの始め方】サーバー契約からブログ開設までの手順を完全解説
WINGパックの申し込み
- 契約期間を決める…ベーシック(1年)を選択
- 初期ドメインに好きな文字列を入力
- サーバー名は数字のまま
- 作成サイト名(後で変更できる)を入力
- 作成サイト用新規ドメインを入力(後で変更できない)
- WordPress ユーザー名を入力 (WordPressにログインするときに使う)
- WordPress パスワードを入力(WordPressにログインするときに使う)
- WordPressのテーマで Cocoon を選択(有料テーマを選んでもよい)
- お客様情報を入力し、SMSで認証
- クレジットカード決済画面で申し込み
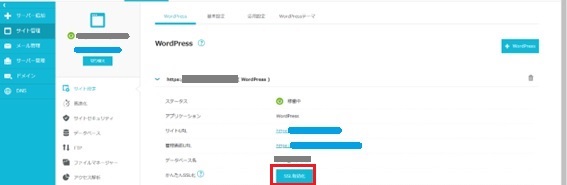
- WordPressをインストールしました の画面を保存
- ここのページのパスワードは後から確認できないようなので、スクリーンショットを撮って保存
ConoHaWING の申し込みで迷ったこと

始める前に作成サイト用新規ドメイン名を決めておきましょう。
- 初期ドメイン名の決め方
- 使わないので好きな文字列を入力
- 作成サイト用新規ドメイン の決め方
- 後で変更できないので慎重に
- 使いたいブログ名と関連したドメイン名などを考えます
- 使いたいブログ名があったので、ブログ名に合わせてドメイン名を取ったのですが、後日そのブログ名がすでに多くの人に使われていることが判明。ブログ名で検索しておけばよかったです
- テーマの選択
- 有料のテーマにするか迷いましたが、シンプルな画面が好きなためCocoonにしました
SSL認証
ConoHa WINGにログインして、コントロールパネルで行います。
通信の暗号化をするもので、安全性を高めるための設定です。
サイト管理 → サイト設定 → 自分のURLをクリックする。

開いた画面で SSL有効化 をONにする。

WordPressの設定
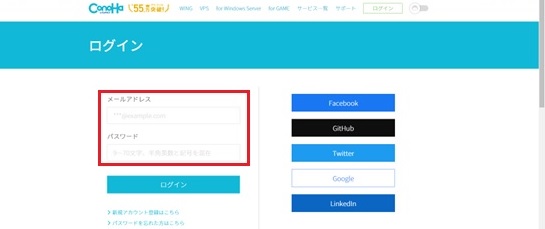
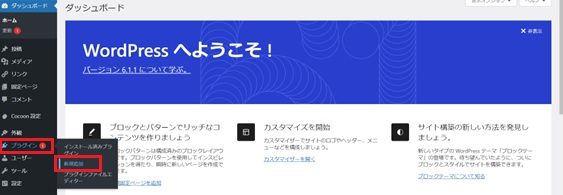
- 管理画面の出し方
conoha WING に登録したメールアドレスとパスワードを入れてログインする。

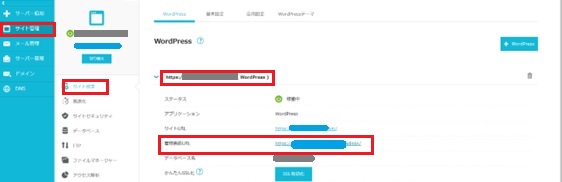
サイト管理 → サイト設定 → 自分のURL をクリックして開く項目で管理画面URLを選ぶ。

WordPressログイン画面が開く。

WordPressのユーザー名とパスワードを入力してログインする。管理画面が開く。

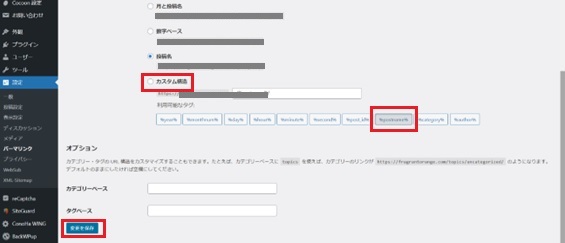
- パーマリンク設定
作成するページのURLがドメイン名のあとに投稿名 のついたものになり、管理がしやすくなります。
WordPress管理画面で 設定 → パーマリンク設定 をクリックする。

カスタム設定で「%postname%」をクリックし、画面左下の「変更を保存」を押す。

画面上に パーマリンク構造を更新しました と表示される。
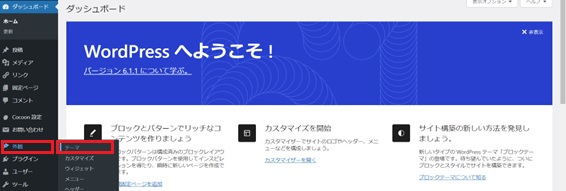
- テーマの有効化
テーマはサイト全体を動かすテンプレートです。申し込みのときに選んだテーマを使えるようにします。
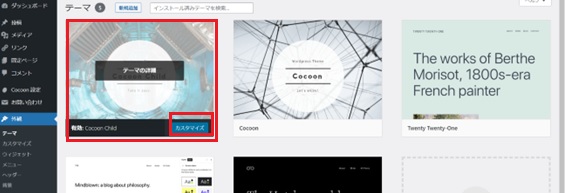
WordPress管理画面で 外観 → テーマ をクリックする。

cocoon child にカーソルを合わせて「有効化」をクリックする。

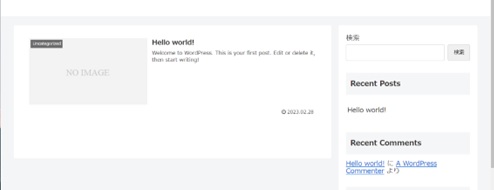
画面上部の「サイトを表示」をクリックすると自分の画面が開く。


自分のページができました♪
プラグインの設定
最初に入れる予定のプラグインは6つです。
- BackWPup(ブログのバックアップを定期的にとってくれるもの)
- XML Sitemaps(サイトマップを自動作成して検索エンジンに伝えてくれる)
- Invisible reCaptcha(認証機能を追加できるプラグイン。スパムメール対策)
- SiteGuard WP Plugin(Wordpressへの不正アクセス対策)
- WebSub/PubSubHubbub (検索エンジンに早く表示される)
- WP Multibyte Patch(Wordpressの日本語文字化けを防ぐ)
プラグインの設定で参考にしたサイトはこちらです。
今日入れたプラグインは2つ
- BackWPup
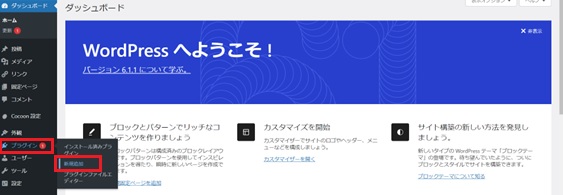
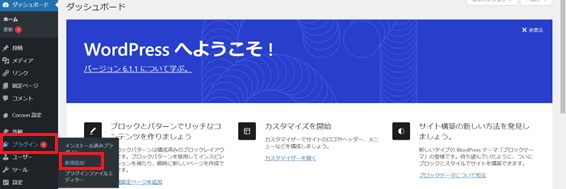
WordPress管理画面で プラグイン → 新規追加 をクリックする

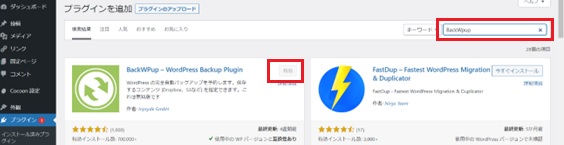
画面右上で BackWPup を検索する。
「今すぐインストール」をクリックし、「有効化」を押す。

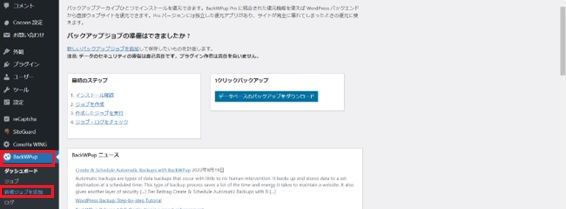
画面左下のBackWPup をクリックし、新規ジョブを追加 をクリックする。

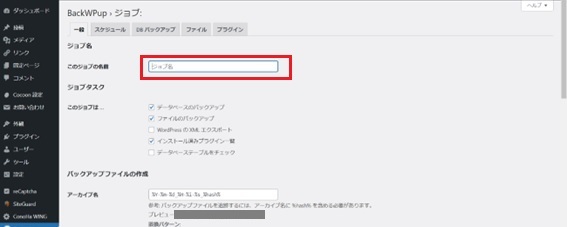
ジョブ名を入力する。

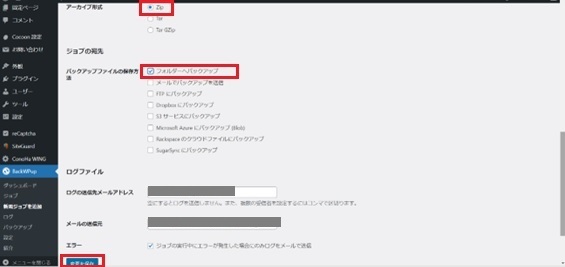
画面を下にスクロールし、アーカイブ形式で zip にチェックを入れる。
バックアップファイルの保存場所で フォルダーへのバックアップにチェックを入れる。
画面左下の「変更を保存」をクリックする。

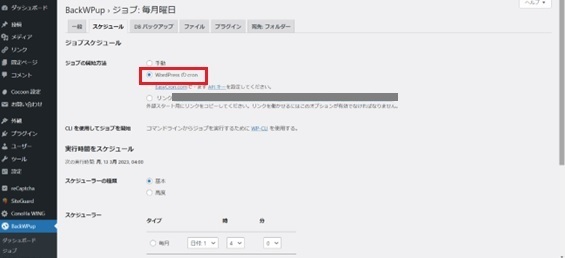
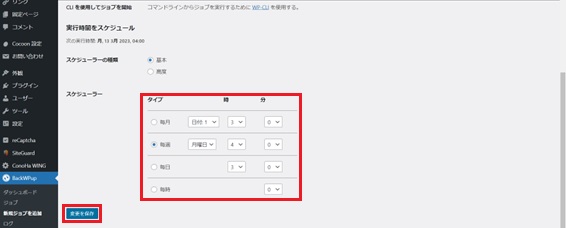
スケジュール タブを開き、ジョブの開始方法で WordPressのcron にチェックを入れる。

画面を下にスクロールし、バックアップをとるスケジュールを決める。
「変更を保存」をクリックする。

- XML Sitemaps
WordPress管理画面で プラグイン → 新規追加 をクリックする。

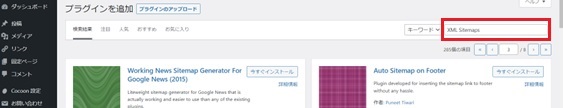
画面右上で XML Sitemaps を検索する。

3ページ目に出てきました。
「今すぐインストール」をクリックし、「有効化」を押す。

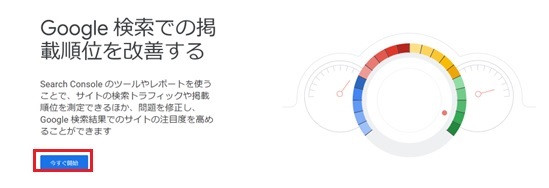
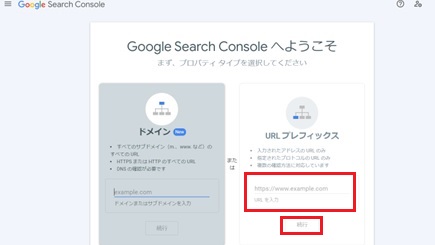
Google で Search Console を検索、「今すぐ開始」をクリックする。

開いた画面右のURLプレフィックスに自分のサイト名をhttps から入力。「続行」を押す。

所有権の確認画面が開く。画面を下にスクロールし、その他の方法 から「HTMLタグ」をクリックする。
出てきたコードをコピーしてメモ帳に貼り付け→contents 後の“”の間の文字を””を入れずにコピーする。
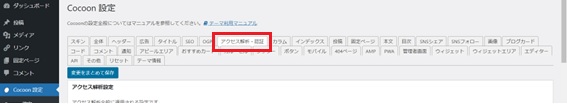
WordPress管理画面 Cocoon設定 から アクセス解析・認証 をクリックする。

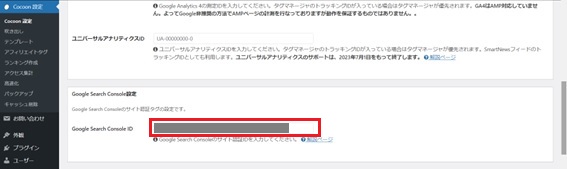
下にスクロールして Google Search Console ID にコピーする。

画面下の「変更をまとめて保存」をクリックする。
サーチコンソールの画面に戻って 「確認」を押す。
所有権を証明しました が表示される。画面右下の「プロパティに移動」を押す。
新しいGoogle Search Consoleへようこそ の画面で「開始」を押す。
画面左のサイトマップをクリックし、新しいサイトマップの追加を出す。
WordPress管理画面に戻る。
プラグイン → インストール済みプラグイン をクリックする。

プラグインの一覧からGoogle XML Sitemaps の設定をクリックする。

あなたのサイトマップのインデックスファイルのURLをコピーする。
サーチコンソールの画面に戻る。
サイトマップの追加にコピーしたURLをペーストする。「送信」を押す。
サイトマップを送信しました の画面が出る。「OK」を押す。
送信されたサイトマップ のステータスに成功しました と表示される。

プラグイン設定で困ったこと

設定 が6つ?
BackWPup、XML Sitemaps まではよかったのですが、3つ目のInvisible reCaptchaが設定できませんでした。
設定手順は以下です。
WordPress管理画面で プラグイン →新規追加 をクリックする。

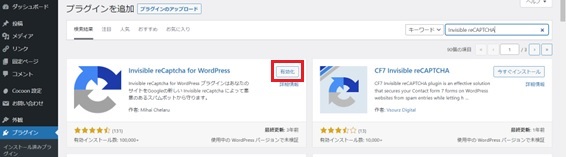
検索して、「今すぐインストール」を選択。「有効化」を押す。

有効化だけでは機能せず、Googleのサイトで設定する必要がある。
Google reCAPTCHAを検索し、開く。

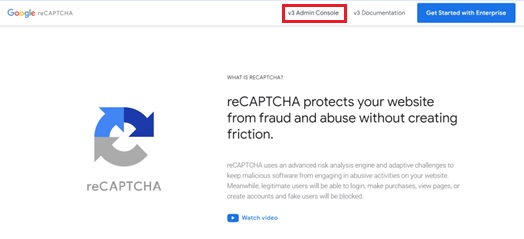
Google reCAPTCHA の画面で、v3 AdminConsole をクリックする。

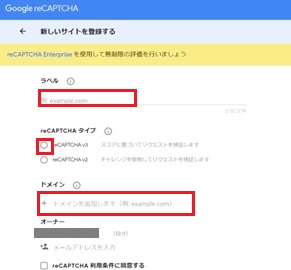
開いた画面で
ラベル(わかりやすい名前)を入力し、V3にチェックを入れる。
ドメインを入力する。

利用条件を読み、利用条件に同意するにチェックを入れる。
アラートをオーナーに送信するにチェックを入れたままにする。
「送信」を押す。

出てくるサイトキーとシークレットをコピーする。

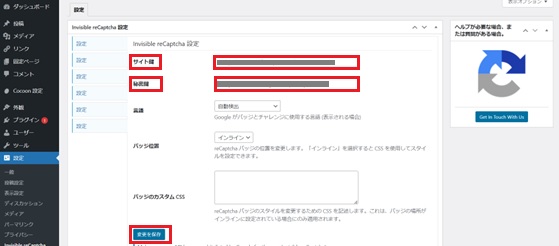
WordPress管理画面のプラグイン Invisible reCAPTCHAをクリック。
サイトキーとシークレットキーを入力する。「変更を保存」をクリックする。


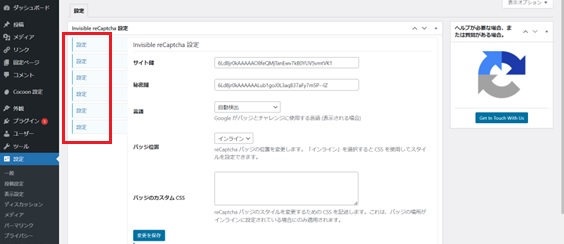
ここで画面がおかしいことに気がつきました。
設定 タブが6つ並んでいます。どれをクリックしても、開く画面は同じです。

PHPのバージョンを下げれば直るかもとありました。バージョンの下げ方も調べましたが、設定する自信がないので他のプラグインを入れることにしました。
1日目のまとめ
調べながらブログ開設できました。今日のここまでの作業時間は3時間です。
まだ1日目ですが、他の方のブログを見るときにテーマは何か、書き方はどうかなどを見るようにな
りました。明日も設定の続きをします。


コメント