昨日作ったプライバシーポリシーとお問い合わせフォームをフッターに移動させます。
移動させた後、画面上のメニューは削除します。今日の作業時間は調べものを含めて1時間です。
フッターメニューの作成
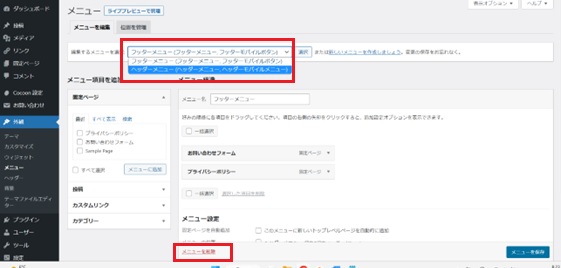
WordPress管理画面 → 外観 → メニュー をクリックする。

新しいメニューを作成しましょう をクリックする。

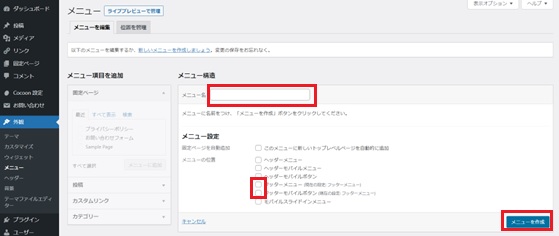
メニュー名を入れ、フッターメニュー、フッターモバイルボタンにチェックを入れ、「メニューを作成」をクリックする。

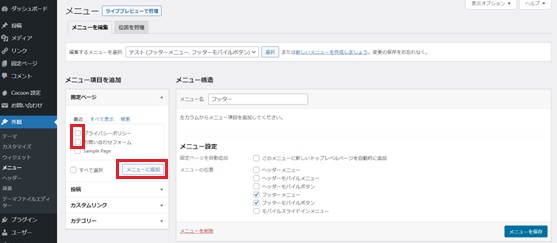
固定ページの プライバシーポリシー と お問い合わせフォーム にチェックを入れ、「メニューに追加」をクリックする。

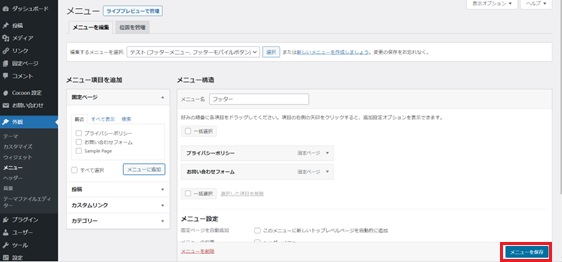
「メニューを保存」 をクリックする。

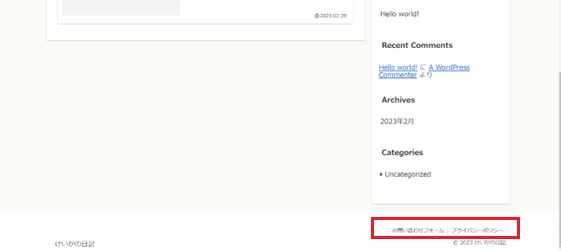
フッターに お問い合わせフォーム とプライバシーポリシーが入りました。

メニューの削除
ヘッダーのメニューは削除します。

WordPress管理画面 → 外観 → メニュー をクリックする。

編集するメニューを選択 でヘッダーをクリックする。
メニューを削除 をクリックする。

確認画面が出るので、OK をクリックする。
ブログを表示し、ヘッダーが消えていることを確認する。

6日目のまとめ
これで最低限必要な枠ができました。これから記事を書いてみます。
明日はブロックエディタの使い方と画像の加工です。



コメント