サイト名の変更、サイトデザインの設定、メニューの作成 をしました。
デザインは簡単に変更できます。2日目に作ったお問い合わせフォームをメニューに追加しました。
今日の作業時間は1時間です。
サイト名の変更
最初につけたサイト名を検索したら、すでに多くの人に使われていることが判明しました。
決める前に検索をかけて調べておくべきでした。変更します。
WordPress管理画面 → 設定 → 一般 をクリックする。

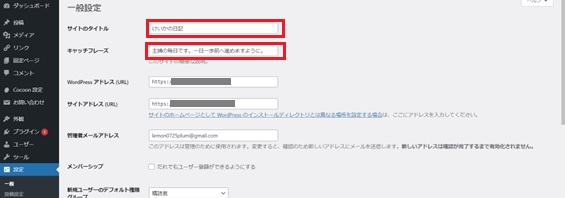
サイトのタイトルとキャッチフレーズを変更。

下にスクロールし、「変更を保存」をクリックする。
サイトデザインの設定
サイトデザインを変えてみます。
サイトデザインで参考にしたサイトはこちらです。
【WordPressの使い方】ブログで最低限整えたいサイトデザインとその変更方法について解説
WordPress管理画面 → Cocoon設定 → Cocoon設定 をクリックする。

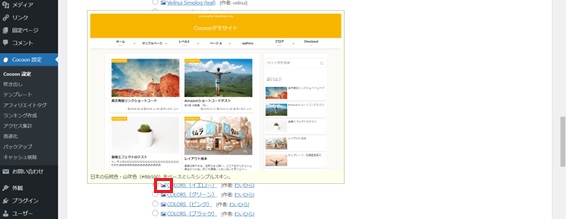
スキン タブを選ぶ。

画像マークにカーソルをのせると見本が表示される。
好きなスキンを選んでチェックを入れる。(COLORS(イエロー)を選びました。)

下にスクロールして「変更をまとめて保存」をクリックする。

ブログの画面が変わりました。大分印象が明るくなりました。

お問い合わせフォームをメニューに追加
2日目に作成したお問い合わせフォームをメニューに追加してみます。
メニュー作成で参考にしたサイトはこちらです。
【簡単】WordPress投稿記事・固定ページの新規作成方法
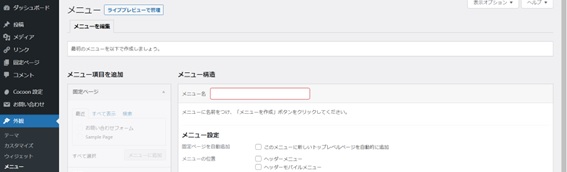
WordPress管理画面 → 外観 → メニュー をクリックする。

メニュー名を入力

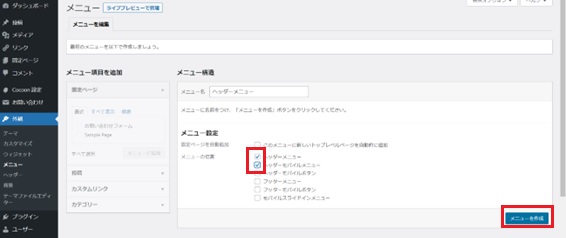
メニュー設定 で ヘッダーメニューとヘッダーモバイルメニューにチェックを入れる。
メニュー作成 をクリックする。

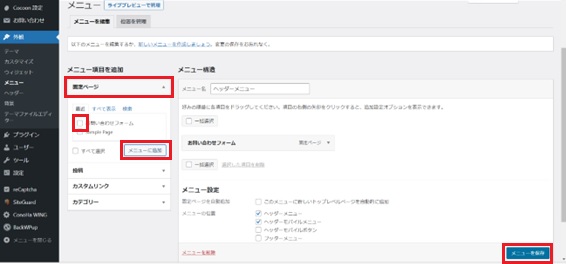
固定ページから お問い合わせフォーム にチェックを入れて、「メニューに追加」をクリックする。
「メニューを保存」をクリックする。

ブログ画面を確認する。

お問い合わせフォームがメニューに入りました。
メールが自分に届くかテストした結果、届いていました。
4日目のまとめ
サイト名は変更できますが、予め検索をかけて調べておくと、後から変更しなくて済みます。
サイトデザインは候補が色々あって迷いました。選ぶのは楽しいです。
お問い合わせフォームは、後日ブログの下に移動させます。



コメント